
前端优化vue单页面打包后首次加载过慢的问题

今天在 部署个后台系统到服务器上的时候碰到一个问题:npm run build打包出来单页面项目的时候,出现首次加载特别太慢的问题,加载时间惊人的达到了十多秒,这肯定要优化一下的。
在开始之前先看版本情况:
服务器配置:腾讯云的云服务器 1 核 2 GB 1 Mbps
系统:CentOS 7.6
Nginx版本:nginx-1.16.0
前端vue-cli版本:2.9.6
需要去适当做一下项目的优化了。
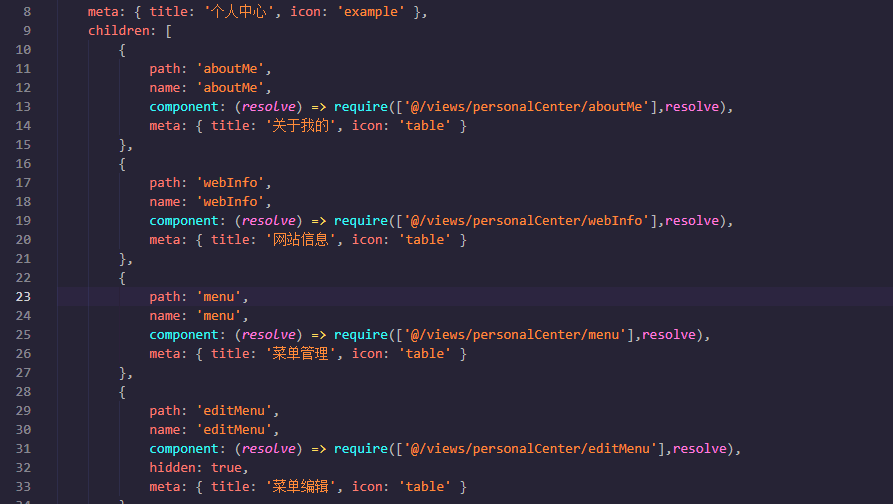
1、首先从路由懒加载入手,将页面进行划分,让js在需要用到的时候再去加载。

2、webpack配置gzip
可以vue -V 先看下cli版本,我这边是2.9.6
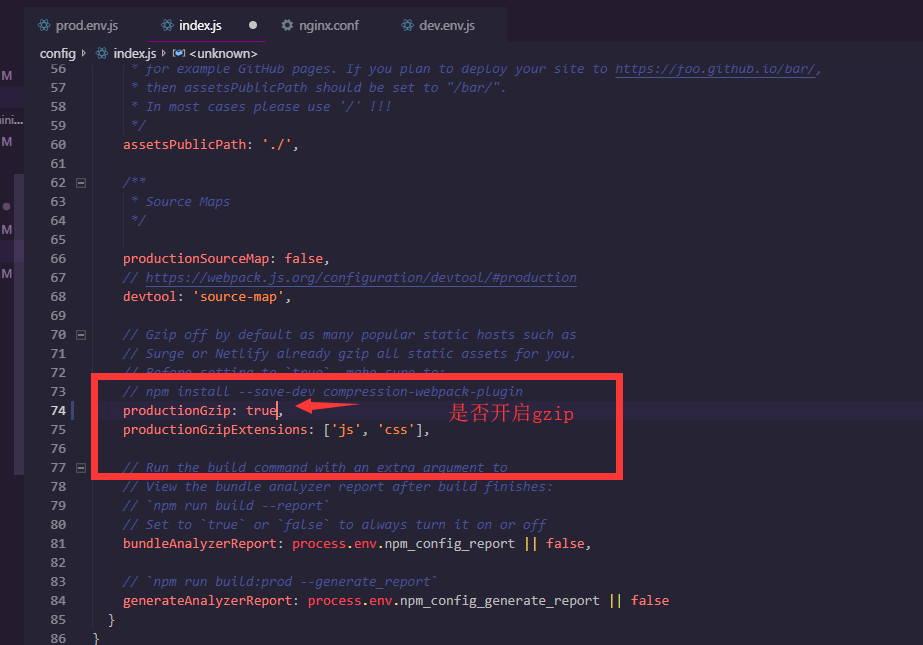
然后在项目目录里边的config/index.js里边将productionGzip的值默认false设置为ture

3、配置Ngxin开启gzip
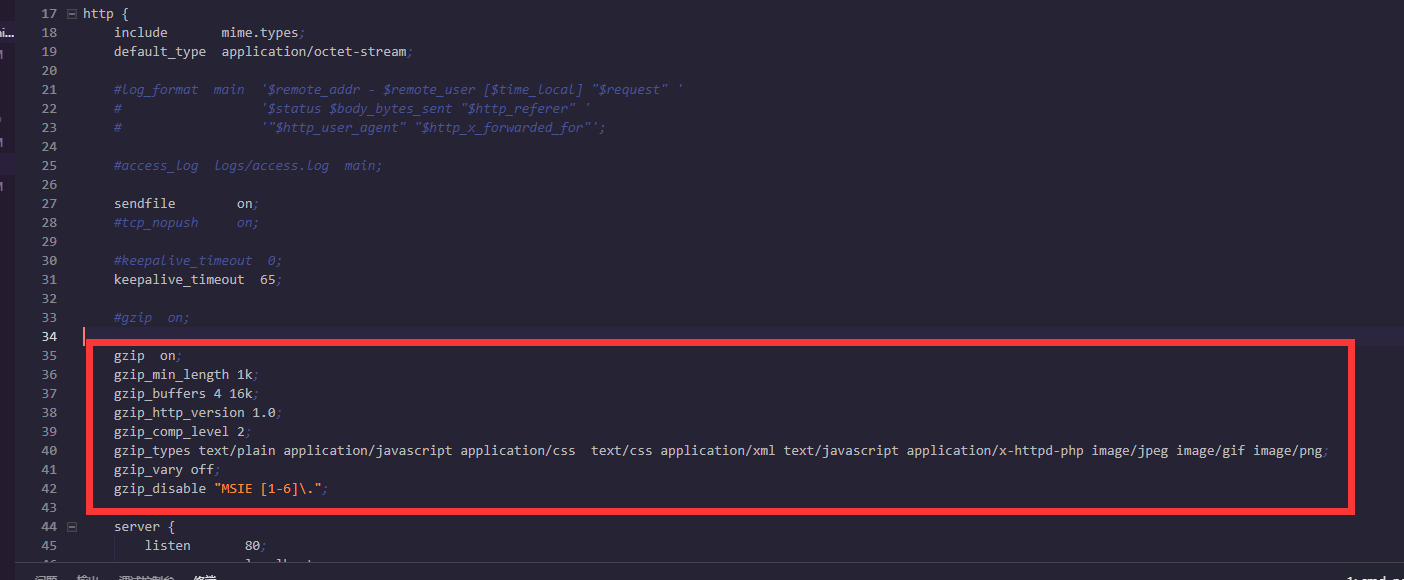
打开ngxin的文件夹找到配置文件,添加下面配置。

最后看下优化前和优化后的对比:
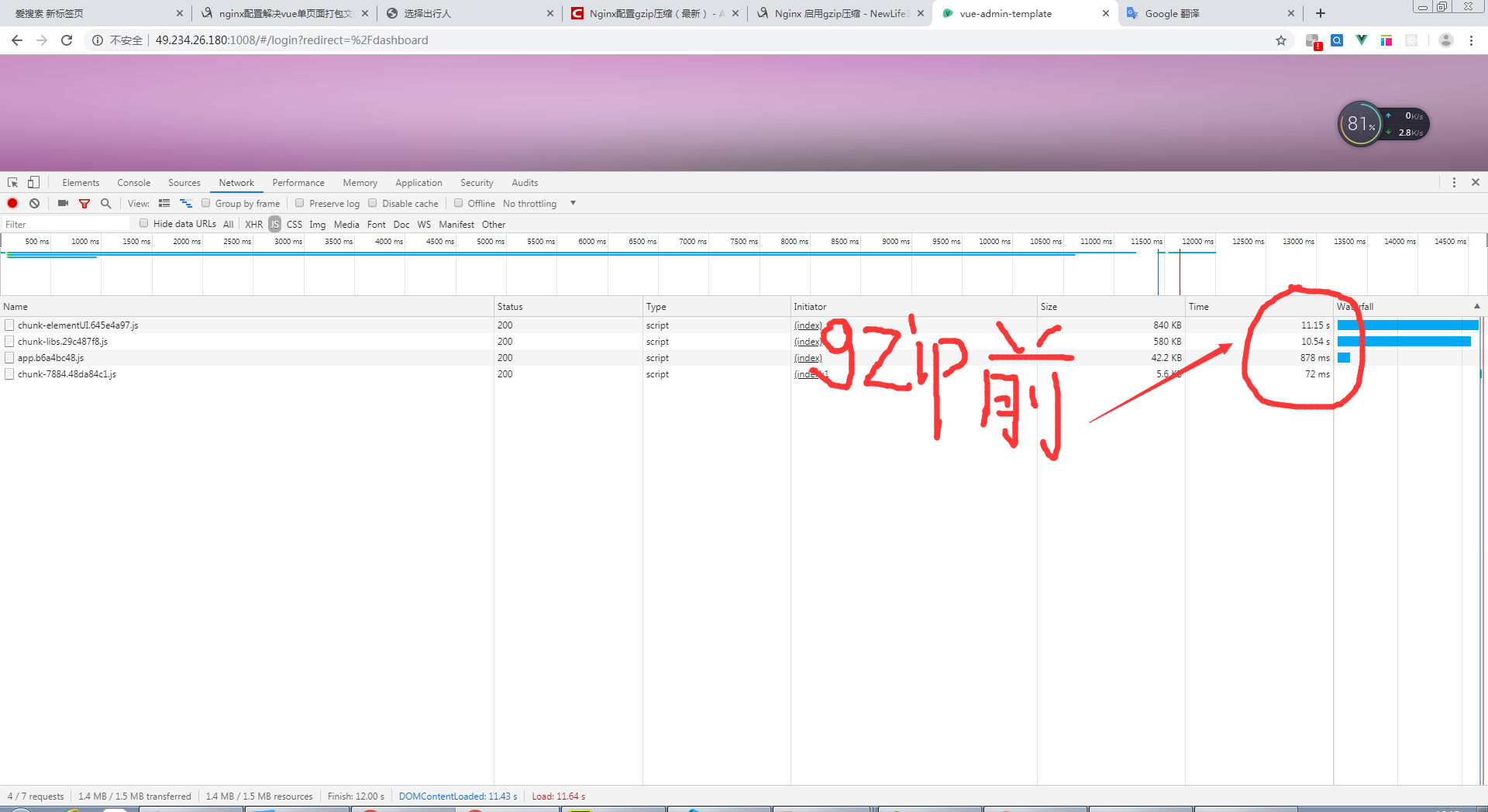
优化前下图:

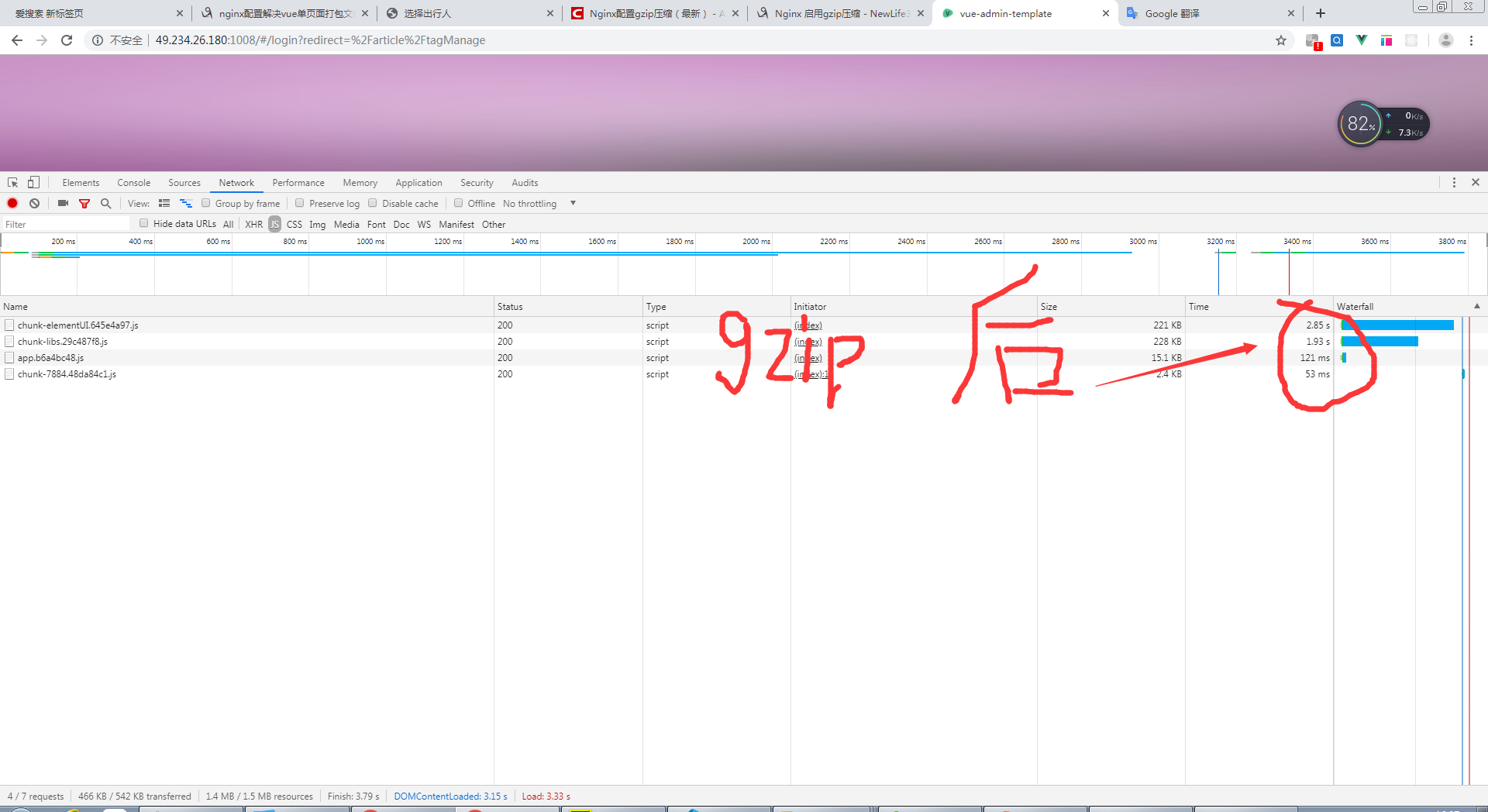
优化后下图:

从两个对比图可以看出,在优化前,其中一个js文件惊人的达到了800kb,配上可爱的服务器,时间更是达到了11.15s!!!再看下优化后,同一个js文件从800kb优化到了221kb,加载时间减少到了2.85s,这个数据对比是可观的。
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 程序员小航
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果

